Scenariusze użytkownika to narzędzie, które pomaga lepiej zrozumieć zachowanie korzystających z serwisu, sposób w jaki go używają oraz elementy czy procesy, które wymagają poprawy. Dzięki nim można również dowiedzieć się, jak użytkownicy trafiają na stronę i jak osiągają swoje cele: robią zakupy, porównują produkty czy kontaktują się z doradcami.
O tym, jak przygotować scenariusze użytkowników, opowiadamy w naszym artykule.
Czym są scenariusze użytkownika?
Scenariusze użytkownika (user scenarios) to narzędzie, które pomaga zrozumieć, jak dokładnie użytkownicy korzystają ze strony internetowej i osiągają swoje cele. Najczęściej scenariusze użytkownika (user scenarios) przygotowywane są w formie krótkich historii o pewnym referencyjnym użytkowniku, który chce zrealizować swoją potrzebę za pomocą strony czy aplikacji.
Aby stworzyć taki materiał, należy zacząć od opisu użytkownika. Kim on jest? Jaki ma charakter, potrzebę, po co odwiedza daną stronę? Jak będzie zachowywać się na stronie, od jakiej podstrony zacznie, z jakich zakładek skorzysta? Nie da się przewidzieć wszystkich możliwych opcji – dlatego przy opracowywaniu scenariuszy użytkownika bierze się pod uwagę zachowania najczęściej spotykane w wybranej branży.
Ważne: Scenariusze użytkownika są opracowywane przed rozpoczęciem prac technicznych i skupiają się na działaniach i potrzebach użytkowników. Wszystkie techniczne niuanse – narzędzia, elementy interfejsu czy projektu graficznego – nie są w tym momencie brane pod uwagę.
Scenariusze użytkownika są potrzebne, aby:
- zbadać i lepiej zrozumieć preferencje użytkowników;
- przeanalizować ich user experience;
- zaprojektować interfejs w sposób, który będzie odpowiadał przyzwyczajeniom użytkowników i pozwalał im osiągać swoje cele przy minimalnym wysiłku;
- znaleźć kluczowe punkty styku witryny z użytkownikiem, na które warto poświęcić więcej uwagi podczas projektowania UX;
- zdefiniować etapy, na których użytkownik może potrzebować dodatkowej pomocy;
- zrozumieć kluczowe potrzeby użytkownika oraz jego motywacje.
Ważne: Scenariusze opisują aktualną sytuację. Już w trakcie ich opracowywania będziesz miał pomysły na udoskonalenie doświadczenia użytkownika – uproszczenie procesów, dodanie nowych funkcjonalności czy tooltipów.
Rodzaje scenariuszy użytkownika
Najpopularniejsza klasyfikacja scenariuszy użytkownika została zaproponowana przez Davida Benyona, Phila Turnera i Susan Turner – autorów książki poświęconej interakcji między człowiekiem a komputerem (HCI – Human-Computer Interaction).
W tytule Designing Interactive Systems – People, Activities, Contexts, Technologies wyróżnione są cztery rodzaje scenariuszy:
- historyjki użytkownika;
- konceptualne scenariusze;
- konkretne scenariusze;
- przypadki użycia.

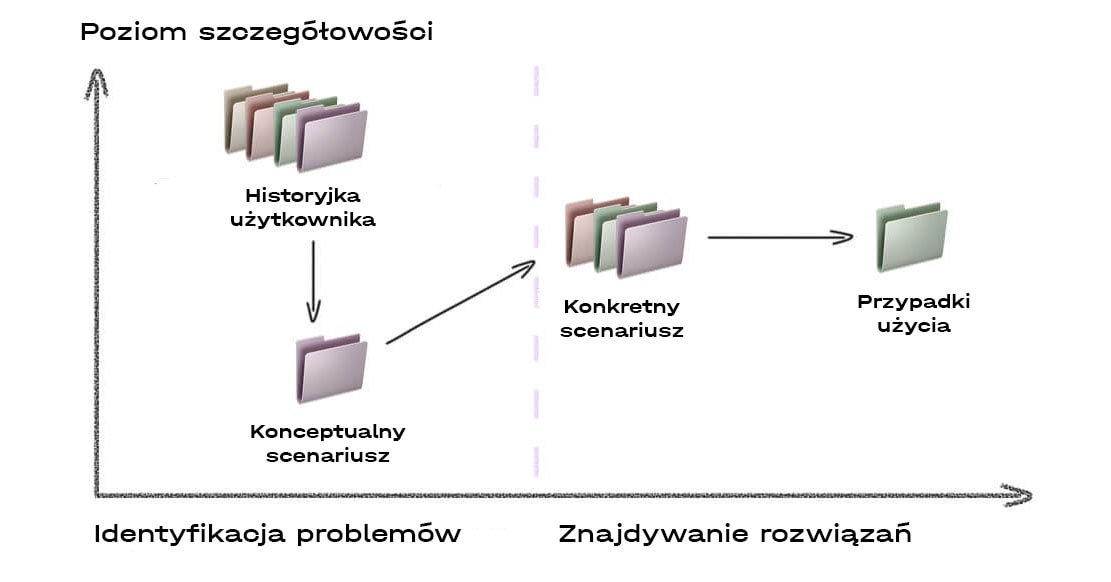
Żeby podczas tworzenia scenariusza użytkownika zidentyfikować wszystkie kluczowe dla niego kroki, musisz przejść przez cztery etapy – od tworzenia historii aż po przypadki użycia.
#1. Historyjki użytkownika
Historyjki użytkownika (user stories) są podstawą wszystkich kolejnych scenariuszy. Są streszczeniem „legendy” użytkownika oraz opisem jego potrzeb dotyczących twojego produktu.
Cechy charakterystyczne:
- krótki tekst;
- maksymalna szczegółowość: zawierają dokładne informacje o użytkowniku, jego motywach, aspiracjach, przyzwyczajeniach i potrzebach;
- w imieniu użytkownika opisana jest potrzeba, którą realizuje twój produkt.
Przeanalizujmy wszystkie cztery etapy na przykładzie opracowania scenariuszy użytkownika dla stworzenia platformy typu marketplace.
Przykład: W tym tygodniu koleżanka z pracy zaprosiła mnie na urodziny. Ja jej prawie nie znam, ale koledzy z pracy doradzili mi dać jej w prezencie coś dla domu – pościel lub zestaw talerzy. Ciężko mi coś wybrać, ponieważ zupełnie się w tym nie orientuję i martwię się, że wydam sporo pieniędzy na ten zakup, a on okaże się słabej jakości lub w ogóle bezużyteczny.
Chciałbym uzyskać poradę od kogoś, kto się na tym zna. Nie wiem, na co warto zwrócić uwagę oprócz kolorów. Najlepiej żeby był to sklep internetowy z dużą liczbą opinii oraz z możliwością szybkiej dostawy do domu lub do punktu odbioru, zlokalizowanego niedaleko od domu czy biura. Poza tym chciałbym móc zapłacić kartą – nie trzymam gotówki.
Byłoby super, gdyby w sklepie była też opcja zapakowania na prezent – to zaoszczędzi mi sporo czasu.
#2. Konceptualne scenariusze
Kilka najczęściej powtarzających się historyjek użytkownika możemy połączyć w jeden konceptualny scenariusz. Musimy w tym celu uprościć historyjki użytkownika, pozbawiając je szczegółów i łącząc podobne opowieści w jedną.
Ten etap jest niezbędny do generowania pomysłów i zidentyfikowania kluczowych oczekiwań i wymagań. Kiedy w trakcie omawiania koncepcji wyłania się pewien system, z którym współpracuje użytkownik, pomysł przemienia się w konkretny scenariusz.
Przykład: Użytkownik ustala budżet na zakup, szuka określonych towarów w wyszukiwarce, od razu korzysta z filtrów, przez kilka dni podejmuje decyzje, zastanawia się i porównuje produkty w koszyku. Później składa zamówienie, wybierając najwygodniejszą metodę płatności i sposób dostawy.
#3. Konkretne scenariusze
Etap tworzenia konkretnego scenariusza warto zacząć od segmentowania swoich odbiorców i opisania persony dla każdego segmentu. Na podstawie charakterystyk grup docelowych możemy określić sposoby na osiągnięcie wybranego celu. Na tym etapie również warto uwzględnić ograniczenia: np. korzystanie z mobilnej wersji strony czy aplikacji.
Konkretne scenariusze zawierają bardziej precyzyjne informacje o projekcie oraz szczegóły techniczne i, co istotne, pisane są w trzeciej osobie.
Przykład: Dodajemy ograniczenie – zamówienie będzie składane za pośrednictwem wersji mobilnej naszego serwisu.
Klient X chce kupić pościel w prezencie dla swojej koleżanki z pracy. Marka powinna być „sprawdzona” – czyli jakość jej produktów powinna być potwierdzona opiniami innych kupujących. Dodatkowo wyniki wyszukiwania produktu powinny wyświetlać się od najbardziej popularnych. . Ważne też, aby produkt miał ładne opakowanie, które zrobi wrażenie na obdarowanej.
Klient X wybiera pościel na swoim smartfonie, stojąc w korku w drodze z pracy do domu i będąc rozproszonym przez inne sprawy. Nie ma ochoty na wypełnianie mnóstwa pól w formularzu i najchętniej zapłaci przez Apple Pay, aby nie musieć wyciągać portfela podczas jazdy.
Po wybraniu towaru klient decyduje się na opcję zapakowania na prezent i dostawę na godz. 20:00. Zależy mu na tym, aby kurier przyjechał o wskazanej porze, ponieważ wróci do domu o 19:45, a o 20:30 już musi wyjeżdżać na spotkanie.
Aby przemyśleć cały proces interakcji między kupującym a witryną, należy stworzyć kilka person, opracować ich historyjki, konceptualny i konkretny scenariusz dla każdej z nich. Następnie poszczególne scenariusze trzeba połączyć według wspólnych charakterystyk – w naszym przykładzie jest to złożenie zamówienia przez mobilną wersję strony. Ostateczny proces, który wyłania się po takiej integracji, nazywany jest przypadkiem użycia albo use case.
#4. Przypadki użycia
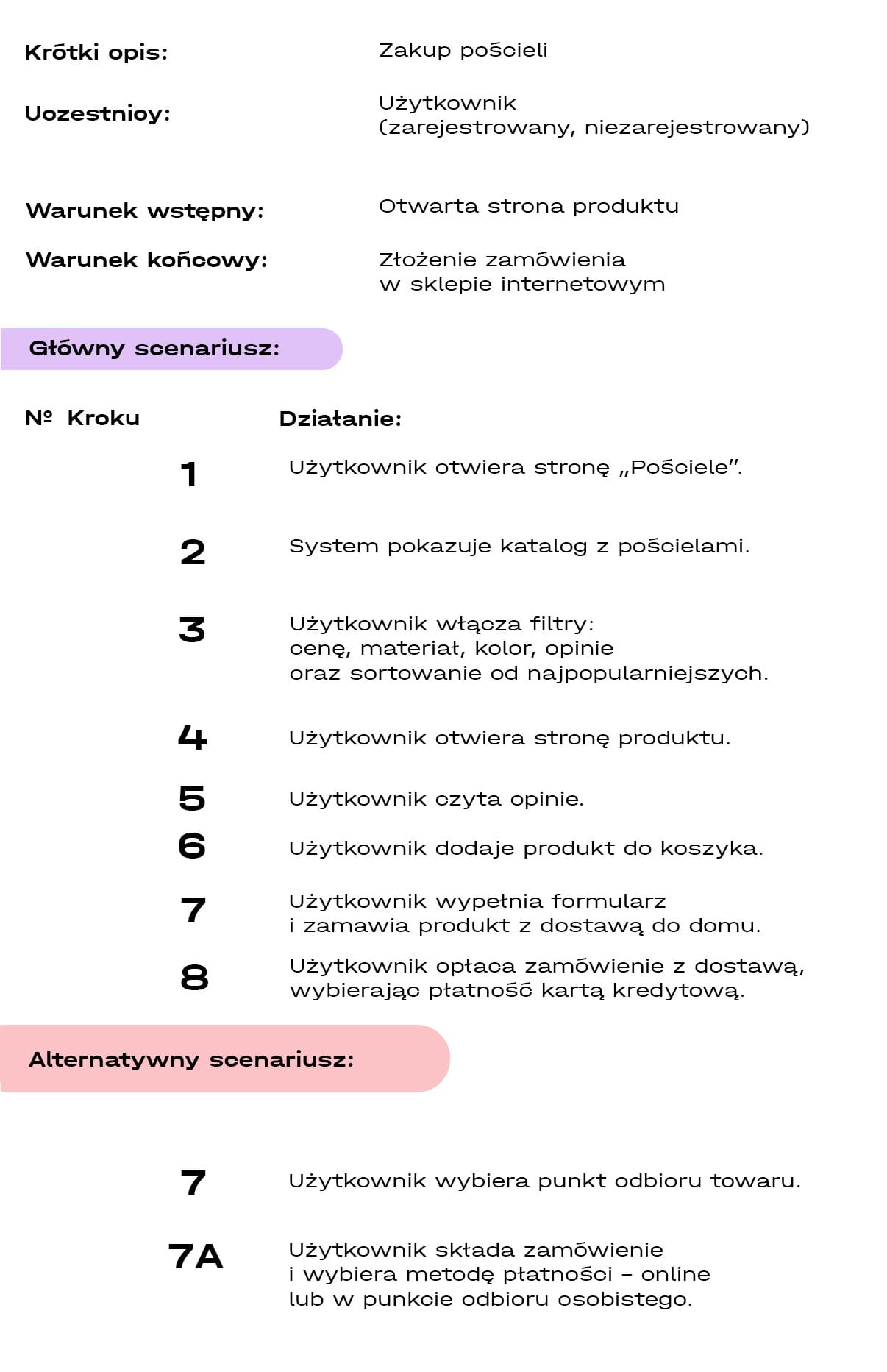
Przypadek użycia to pokrokowy opis interakcji między użytkownikiem a systemem. To plan techniczny, który skupia się na funkcjach, a nie na odczuciach i myślach użytkownika, swego rodzaju lista szczegółów dotyczących interakcji użytkownika z systemem. Bohaterem nie jest już konkretna persona z grupy docelowej, tylko abstrakcyjny przeciętny użytkownik. Rodzajów takich użytkowników jest kilka: może to być nowy użytkownik (po raz pierwszy odwiedzający stronę), administrator sklepu lub zarejestrowany klient.
Na tym etapie należy opisać doświadczenie użytkownika krok po kroku: kto, co, jak i w jakiej kolejności robi daną czynność.
Historyjki użytkowników i scenariusze koncepcyjne są potrzebne, aby zrozumieć główne motywy użytkowników i wcielić się w rolę klienta. Konkretne scenariusze i przypadki użycia można już wykorzystać do projektowania architektury informacji, interfejsów oraz testowania i badań użyteczności.