Wizualizować dane możemy na wiele różnych sposobów. Choć analiza danych jest przeprowadzona trafnie i rzetelnie, odbiór tych informacji może ulec zmianie w zależności od tego, jak je przedstawimy. Nierzadko na decyzję podejmowaną na ich podstawie wpływ mają kolory użyte w prezentacji, czytelność słów, czy rozmieszczenie wykresów. Odpowiednio zatytułowane strony mają moc usprawniania procesu działania firmy, która stawia sobie za cel podejmowanie kluczowych kroków na podstawie danych. Cel jest prosty: ma być jasno, czytelnie i interaktywnie. Grzegorz Bączyk, wykładowca kursu „Zaawansowany Power BI” podpowie więc, jak zadbać o dobre zaprojektowanie raportu, i zdradzi kilka narzędzi, które usprawnią proces designu.
Od czego zacząć pracę z wizualizacją danych?
Warto się najpierw zastanowić, jak wygląda idealny proces UX. Kluczem jest zrozumienia contentu, czyli tego, z jakimi danymi i jakim business casem będziemy mieć do czynienia. Ten etap najczęściej opiera się na trzech filarach:
- warsztatach z interesariuszami – odbiorcy biznesowi są w stanie nam najlepiej powiedzieć, czego potrzebują;
- przykładach wykorzystania – to są tzw. user stories – dobrze jest omówić z użytkownikami biznesowymi, do czego będzie wykorzystany raport;
- dokumentacji biznesowej – dokładnie spisujemy wymagania, wspiera nas w tym analityk biznesowy lub przy mniejszych projektach jesteśmy obecni przy całym procesie od początku do końca.
Aby zrozumieć content, warto sobie także zadać kilka podstawowych pytań:
- Kto jest odbiorcą raportu?
Mogą to być np. użytkownicy operacyjni, designerzy czy management wyższego szczebla lub wiele różnych grup, co wymaga odpowiedniego podziału w raporcie. - Jaki jest problem biznesowy?
Musimy jasno sobie odpowiedzieć, czego ma dotyczyć raport – czy to będzie analiza sprzedaży czy może wykorzystania czasu operacyjnego lub jakości, itp. - Co użytkownicy chcą wynieść z raportu?
W raporcie warto w konkretny sposób przedstawić, na jakie pytania odpowiada dany dokument. Dobrą praktyką jest w tytule strony zamiast generycznych nazw, takich jak „analiza sprzedaży” postawić pytanie, na które odpowiedź znajdzie się poniżej np. „Jak wygląda sprzedaż w ostatnim kwartale rozliczeniowym?”. - Ilu użytkowników będzie wykorzystywać raport?
Na tym etapie projektowania raportu bierzemy pod uwagę performance raportu, aby przygotować się do odpowiedniego skalowania rozwiązania z odpowiednim podziałem ról użytkowników. Wszystko po to, aby stworzyć plan poziomów zabezpieczeń. Użytkownik operacyjny będzie widział dane dotyczące tylko jego wyników, team leader zobaczy tylko swój zespół, a top management będzie mieć dostęp do wszystkiego. Ci ostatni to tzw. power userzy. - Jak często raport będzie wykorzystywany?
Ustalenie częstotliwości pozwoli nam zadbać o cykle odświeżania danych po to, aby użytkownicy zawsze mieli dostęp do możliwie najnowszych informacji.
Po co nam wizualizacja danych?
- łatwość przekazywania informacji – jesteśmy wzrokowcami, dlatego o wiele łatwiej jest nam interpretować informacje wtedy, kiedy są one przedstawione w graficznej formie;
- interaktywna prezentacja – wizualizacja daje nam o wiele więcej możliwości pracy na danych np. możemy w łatwy sposób przeglądać informacje w ujęciu miesięcznym czy rocznym, lub też filtrować je po konkretnych latach czy koszykach klientów, a to pozwala nam na szybszą analizę i wyciąganie wniosków;
- eksploracja danych – możemy przechodzić od informacji najbardziej ogólnych do tych najbardziej szczegółowych;
- identyfikacja ryzyka i okazji – możemy zobaczyć np. top performerów i low performerów, co jest pomocne przy ocenie pracowników w różnych działach;
- identyfikacja zależności – z wykresów można wyczytać korelacje zachodzące między zjawiskami, ale należy uważać, aby nie pójść w kierunku nadinterpretacji;
- zwrócenie uwagi na konkretne punkty – możemy podkreślić wybrane wartości, które chcemy przekazać naszym odbiorcom.
#1. Koncepcja „less is more”
Jesteśmy w stanie pokazać te same dane na wiele różnych sposobów, ale nie zawsze ich odbiór będzie taki sam. Jeśli nasze obliczenia są poprawne, ale nie są dobrze przedstawione, to nie trafią one do odbiorców. Dlatego podczas projektowania raportów należy kierować się koncepcją „less is more”, czyli „mniej znaczy więcej”.
Zasady koncepcji „mniej znaczy więcej”:
- Ogranicz liczbę wizualizacji.
Nie wszystko trzeba od razu przedstawiać. Raport warto podzielić na sekcje, zakładki, dodać nawigację i ikony, które pozwolą na kompresję informacji lub umiejętne przełączanie. - Nie używaj zbyt wielu kolorów.
Za dużo kolorów generuje szum na kanwie raportu, stąd użytkownicy często są zdezorientowani i nie wiedzą, gdzie mają patrzeć – nie są w stanie odróżnić kategorii. Prowadzi to do zastanawiania się, czy jeśli np. dany wskaźnik pokolorowany jest na niebiesko, to dobrze czy źle. - Skorzystaj z firmowej palety kolorów.
Jeśli pracujemy w dużych organizacjach, często firmy dysponują swoją własną paletą kolorystyczną związaną z marką. Używając firmowej palety kolorów, dbamy w ten sposób o spójność przekazów. - Wykorzystaj spójne czcionki.
Zbyt wiele czcionek również powoduje zamieszanie. Naszym zadaniem jest dbanie o przygotowanie wizualizacji danych, które będą przyjemne dla oka i nie będą generować chaosu i szumu. - Utwórz siatkę i wyrównaj do niej elementy.
To, że mamy konkretną kanwę raportu, wewnątrz której budujemy nasz dokument, nie znaczy, że ma być wykorzystana do maksimum. Nasze wizualizacje nie muszą pokrywać 100% tej kanwy, warto zachować odstępy i tworzyć bloki contentowe, które pozwolą zorganizować wizualizacje i ułatwią później ich odbiór. Najważniejsze informacje powinny znajdować się u góry po lewej stronie, a najmniej ważne (lub najbardziej szczegółowe) – w prawym dolnym rogu, bo zawsze kierujemy się zasadą przechodzenia od ogółu do szczegółu.
Dlaczego?
- ograniczenie szumu generowanego przez zbyt dużą liczbę wizualizacji;
- uporządkowanie ułatwia odbiór;
- zwrócenie uwagi odbiorcy na konkretne punkty;
- łatwość w odbiorze.
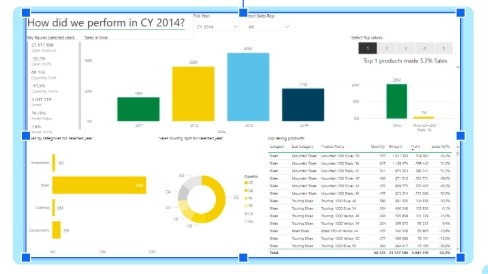
Przykład #1:

- nieusystematyzowane czcionki
- zbyt wiele kolorów
- brak organizacji wizualizacji
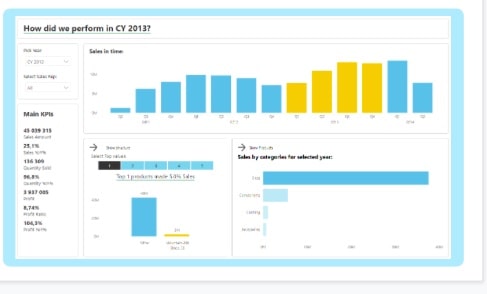
Co można zrobić, aby dane się lepiej czytały?
- Utworzyć siatkę.
Jesteśmy wtedy w stanie oddzielić nagłówek, panel filtrów, główne KPI, a także trzy najważniejsze wizualizacje. - Uspójnić czcionki i kolorystykę.
- można dodać tzw. traffic lights czyli np. do KPI dodać kolory: czerwony i zielony, aby wiedzieć, czy spełniają założenia czy nie;
- można dodać gradację kolorów, aby pokazać natężenie lub zmianę w czasie.

#2. Siatka wizualizacji
Najczęściej raporty w Power BI tworzymy w wersji 16 x 9. Jest to wersja responsywna, przeznaczona dla wszystkich monitorów, zalecana jest też rozdzielczość Full HD, czyli 1920 x 1080. Łatwiej jest wtedy operować na samej siatce.
Utworzenie dodatkowej siatki pozwoli na uporządkowanie i dopasowanie do siebie elementów na kanwie. Zaleca się, aby robić odstępy na siatce pomiędzy kontenerami, które wynoszą 10–12 px. Zawsze trzymajmy się jednej liczby w całym raporcie. Dzięki temu nasze wizualizacje będą wyrównane wewnątrz kontenerów, a siatka – bardziej przejrzysta. Przyda się to np. wtedy, kiedy będziemy tworzyć raporty scrollowane, w których szczególnie należy dbać o porządek.
#3. Dobór czcionek
W raporcie używamy maksymalnie pięciu rozmiarów czcionek i powinniśmy je mieć zarezerwowane dla konkretnych obiektów przez cały raport. Warto, aby były one spójnie pogrupowane (nagłówek strony, tytuły sekcji, tytuły wykresów, wszelkie etykiety np. osie etykiety danych, kluczowe wartości, czyli to, co chcemy podkreślić, header, czyli tytuł strony i subheader, czyli tytuły wizualizacji). Wszystko po to, aby zachować porządek.
#4. Znaczenie kolorów
Zasady:
- Korzystaj z firmowej palety kolorów.
- Nie używaj zbyt wielu kolorów.
- Wykorzystaj kreatory palet:
- Kolorów czerwonego i zielonego używaj do zaznaczania ryzyka lub pozytywnych wartości.
Typy doboru kolorystyki:
- komplementarny – przeciwieństwa się przyciągają
Np. żółty najlepiej współpracuje z fioletowym, niebieski z pomarańczowym, zielony z czerwonym. - analogiczny – dobór zbliżonych kolorów
Wybieramy kolor podstawowy np. zielony i dodatkowo wybieramy kolory poboczne, które są wykorzystywane w gradientach (umożliwiają delikatne przejście między kolorami). - triadowy – bardziej kompleksowe połączenie kolorów
Wybór koloru głównego i utworzenie trójkąta na kole barw, aby wybrać kolory komplementarne.

#5. Tworzenie motywów
Motyw to nie tylko paleta kolorów, ale także formatowanie wszystkich naszych elementów na wizualizacjach. Co daje wykorzystanie motywów?
- automatyczne, standardowe formatowanie;
- spójność kolorystyczną wielu raportów;
- oszczędność czasu, bo kiedy mamy utworzony konkretny motyw i załadujemy go do Power BI, nasze wszystkie wizualizacje i inne obiekty będą automatycznie sformatowane do ustawień motywu.
Narzędzia do generowania motywów:
#6. Dodatkowe obiekty
W raportach budujemy nie tylko wykresy. Bardzo często warto wspomagać się dodatkowymi obiektami. Dzięki temu, nasze raporty będą przyjemniejsze w odbiorze. Możemy korzystać z:
- ikon (format svg)
np. zamiast panelu filtrów, możemy utworzyć jedną małą ikonkę, która otworzy i zamknie panel filtrów; - ilustracji (wektory, które poddają się skalowaniu)
np. zamiast słowa delivery będziemy mieć obrazek z ciężarówką; - tła (zdjęcia, wzory)
np. tworząc raport dotyczący komunikacji miejskiej możemy wykorzystać tło w postaci fotografii.
Świetnym źródłem inspiracji jest też Pinterest. Wystarczy wpisać „data visualisation” i pojawia się wiele ciekawych przykładów.
Przydatne narzędzia:
- do pobierania ikon lub tworzenia makiet: PowerPoint;
- do tworzenia makiet raportów: Figma;
- do notatek i organizacji projektów: Notion;
- do obliczania wielkości elementów: Excel;
- do pracy koncepcyjnej: kartka i długopis.
Przydatne linki:
- Guy in a Cube – kanał na YouTubie ze wskazówkami do Power BI i prezentowania danych;
- How to Power BI – kanał na YouTubie ze wskazówkami do Power BI i designu;
- Michał Malewicz – kanał na YouTubie z zasadami projektowania i designu oraz trendami w UX;
- Power Business – blog poświęcony analizie danych i pracy z narzędziami Business Intelligence.
Polecane książki:
- Good Charts – „Harvard Business Review”;
- Storytelling danych. Poradnik wizualizacji danych dla profesjonalistów – Cole Nussbaumer Knaflic.